[my_contents]
[/my_contents]
[my_heading2_anchor name=”Critter Crunch”]
As part of Capybara Games, I worked as the lead programmer and performed various design duties on the award-winning puzzler Critter Crunch.
The original mobile release was ported to iOS and received an updated version on PlayStation 3 and Steam.
[my_download title=”Critter Crunch – Trial/Purchase”][my_link url=”https://store.steampowered.com/app/61730/Critter_Crunch/” size=”8″ icon=”icon: link”]CC on Steam[/my_link][my_link url=”https://store.playstation.com/en-ca/product/UP2003-NPUB30059_00-PS3ST_CRITTERCRU” size=”8″ icon=”icon: link”]CC on PSN[/my_link][/my_download]
My initial duties on the project included developing a gameplay prototype and planning the game’s technical architecture.
The prototype was used to playtest early design concepts and stress-test target mobile devices. Based on these tests, I created a TDD which detailed class functionality, app flow, performance expectations, memory usage, and localization requirements.
[my_image_carousel source=”media: 6452,6453,6454″ slides_style=”minimal” crop=”16:9″ spacing=”no” align=”center” link=”image” target=”self” autoplay=”0″ description=”Screenshots from the different versions of Critter Crunch.”]
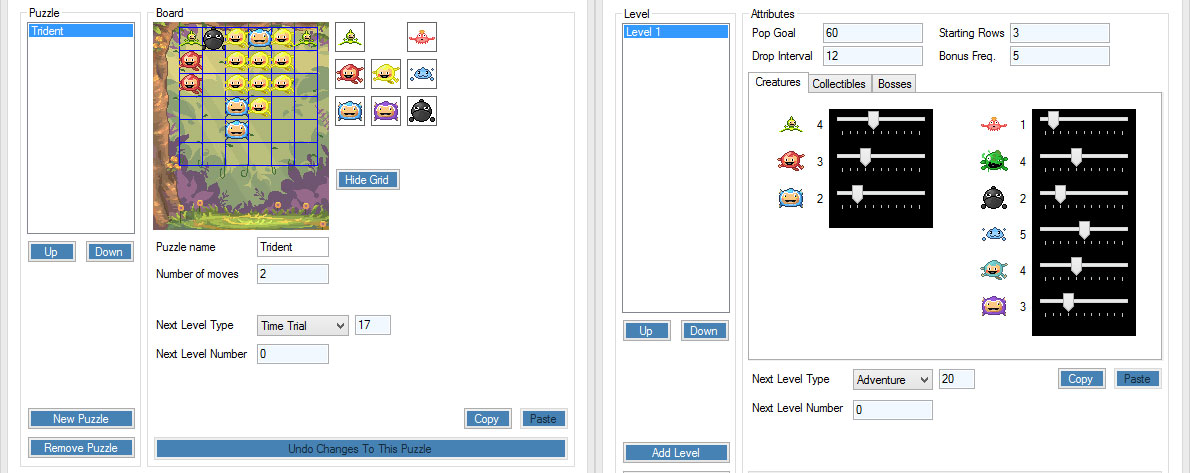
During our early gameplay tests, I pushed heavily for simplifying the chaining mechanic. In the original version, when a creature was popped its neighbours only became part of the combo with it if they had consumed the same amount of food. This wasn’t intuitive and proved hard to track, so I suggested simply continuing the chain if the adjacent creature was a colour-match.
The mechanic proved successful and provided an added benefit of speeding up play. This led me to perform further design work, creating new powerups, obstacles, and an additional puzzle-mode. When the design was finalized I switched gears to technical support, creating two level editors, a Photoshop script for exporting art assets, and a technical guide for third-party porting.

Upon its release, Critter Crunch won various awards including IGF’s mobile game of the year and IGN’s puzzle game of the year.
[my_heading2_anchor name=”Feeding Time”]
Feeding Time is a puzzle game and the first original-IP title from Incubator Games.
I created the initial prototype of Feeding Time using Unity, and worked as its lead designer, producer, and gameplay programmer.
[my_download title=”Feeding Time – Windows Build”][my_button url=”http://significant-bits.com/wp-content/static/FeedingTime.zip” size=”8″ icon=”icon: arrow-down”]FTWin.zip[/my_button][/my_download]
My original concept of Feeding Time started off as a “living” game board, fully populated at all times and accessible from its sides. The goal was to strategically engulf gameboard pieces, creating increasingly longer chains that would award more points and raise the chance of spawning a powerup.
This sort of interaction often locked the game board in other puzzle games, so I aimed to create a faster, more dynamic gameplay style with pieces sliding around as the player consumed individual board clusters.

Following the approach of the mobile-friendly Bejeweled Blitz, I limited each play session to 90 seconds and focused the challenge on getting a high score while gradually unlocking new content.

Unlike other puzzle titles, I decided to use the player’s points as the XP itself. This gave an additional reason to pursue a high score and provided a tangible reward for improved play.
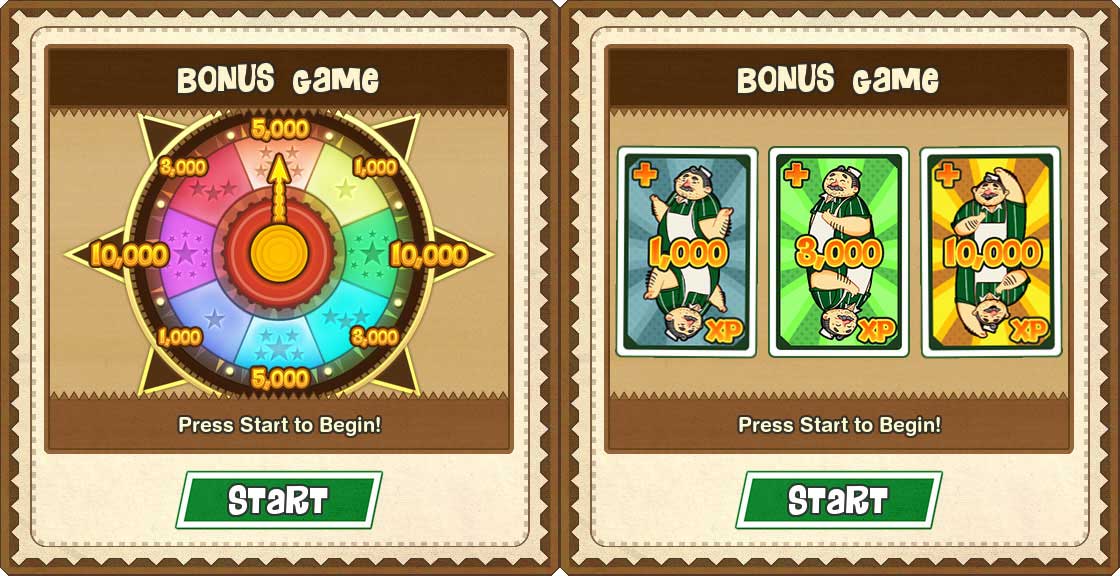
At each player level-up, a new element was unlocked with the progression following a triangular curve. Powerups and animals were unlocked the quickest, followed by badges, and finally whole new areas. In each play session, the player was also shown three randomly-selected goals that could award extra XP.

The first goal represented a challenge that could be completed in a single session, the second goal was tied to the unlocked powerups and equipped badge, and the third goal provided a long-term objective, e.g., feed 1,000 cats. This split ensured that at least one relatively easy goal was always present, constant progression was made on the more grind-oriented goals, and the player was encouraged to experiment with a different play style based on the current badge.

The goals themselves also doubled as Achievements in Apple’s new (at the time) Game Center. We used Game Center for leaderboards as well, displaying the player’s own personal high-scores and those of their friends between each session.
Since fetching data from Game Center was a lengthy process, this was done in the background and cached between stages. Earning a new high score — whether on the player’s own leaderboard or that of their friends — awarded extra XP to provide yet another incentive for improved play.

Having a distinct aesthetic was an important goal in order to differentiate Feeding Time from other puzzle games on the market. The whole team pitched in on this endeavour, iteracting on background design, animation techniques, UI skinning, and even the logo. I summarized this process and was invited to give a talk about it at MIGS 2015.
[my_download title=”MIGS Presenation – The Art of Feeding Time”][my_button url=”http://significant-bits.com/wp-content/static/TheArtOfFeeding Time.pptx” size=”8″ icon=”icon: arrow-down”]FTArt.pptx[/my_button][/my_download]
For promotional purposes, I created multiple dev posts, the Feeding Time website, the game’s press kit, and hired outside help for PR. We catalogued review sites and YouTube channels where we could receive coverage, and brainstormed ideas for how to break out to an even wider audience.
The first major point of focus was mommy-blogs — an online sphere of family-friendly sites that occasionally covered games. Since Feeding Time contained no microtransactions and didn’t data-mine its users, it was a very safe option to recommend.
The second avenue we pursued was doing small advertising bursts on pet and animal care sites, reaching out to a non-gaming audience that overlapped with Feeding Time’s theme.

Upon release, Feeding Time received very positive reviews and was nominated in 8 different categories at the Canadian Video Game Awards.
[my_heading2_anchor name=”Zoe’s Matchery”]
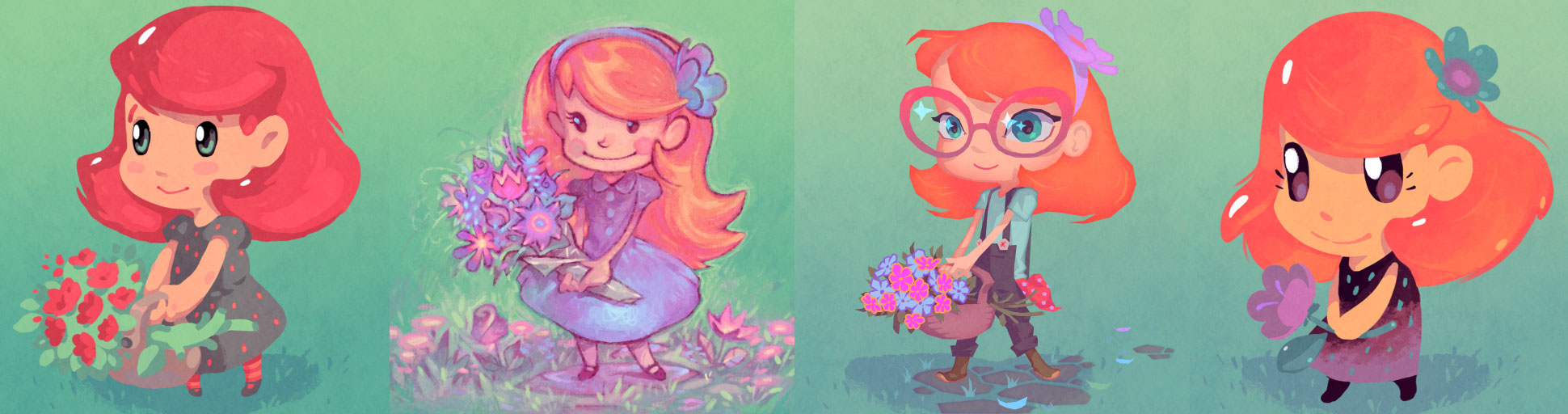
The second original-IP title from Incubator Games was Zoe’s Matchery, a casual puzzle game for Facebook and iOS.

With plenty of experience developing F2P games on a work-for-hire basis, we decided to leverage our expertise by creating Zoe’s Matchery. My goal was to design a low-risk game with a ROI that would simply supplement our earnings. To accomplish this, we minimized development costs by focusing the visuals on a small cast of characters, avoiding the art-heavy world-maps and backgrounds common in other match-3 titles.
While I was developing the initial prototype, I added one major gameplay wrinkle to set Zoe’s Matchery apart from the competition: egg-hatching. Large, coloured eggs appeared in levels or could be created with long combos. Making like-coloured matches beside the eggs would grow them, while matches of differing colours would gradually crack them.

Once an egg was “hit” enough times, it hatched a large, friendly creature. The type of creature that spawned depended on the colour of the egg, and its power was relative to the size of the egg.
When the creature appeared, it performed a free action such as changing random pieces into powerups, damaging obstacles, or eliminating all pieces of a single colour. Given the layout and goals of each level, strategically using these creatures added a whole new element to simple matching mechanics.

Each week I created roughly 25 new levels and playtested them. This pool of levels — and any previously left over — were then used to create a new “episode” for the game. The episode’s levels were selected individually to provide variety in their goals, difficulty, rewards, and puzzle gimmicks, and further tweaked for high-score and 3-star challenges.
Whenever an episode introduced new powerups, obstacles, or creatures, I also made sure to spotlight them in the new batch of levels.

Having prioritized retention, we didn’t overwhelm players with notifications or upsells, and this created something of a trusting environment with a dedicated user base. This audience continuously grew over time, and it eventually led us to successfully licensing Zoe’s Matchery to a publishing partner.
[my_breadcrumbs top=”yes” right=”yes” parent=”Return to Portfolio” url=”http://significant-bits.com/portfolio/”]
[my_spacer size=”24″]